This post is not GIS related, but I thought I'd write about it. I'm using Squarespace for this website, and it can be a pain to write blog posts in the online editor. I want to be able to write when I'm offline and post when I'm done. So, I've been thinking of a workflow to do this. I'm experimenting with Markdown and Brackets to do this. I love Brackets for coding - it's an elegant piece of software with lots of extensions/plugins to do everything I need it to. For more info on Markdown, see John Gruber's site for the original/standard Markdown specs and usage. Squarespace has a Markdown cheatsheet as well. You can also find other flavors of Markdown as well. Note that you don't have to use Brackets to write your blog post in Markdown - any text editor (e.g. Wordpad, notepad, Word, etc) as long as you use the Markdown syntax.
Here is my workflow. If anyone happens to know of a more efficient way to blog offline with Squarespace, please let know.
Install Brackets with Markdown Plugins
Download and install Brackets. Then use the Extension Manager in Brackets to download and install the Markdown Preview and Markdown Toolbar plugins.
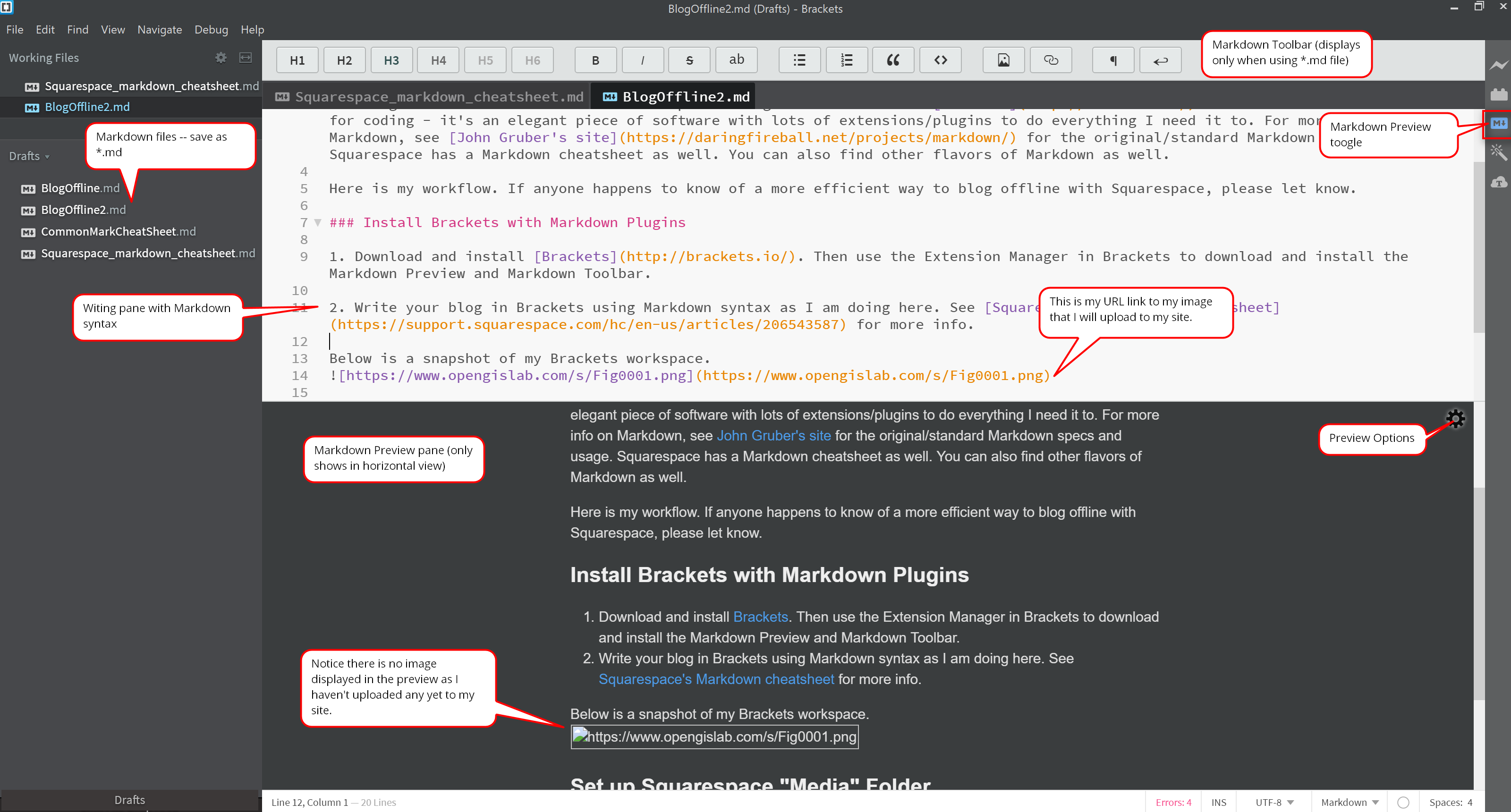
Write your blog post in Brackets using Markdown syntax as I am doing here. See Squarespace's Markdown cheatsheet for more info.
Below is a snapshot of my Brackets workspace.
Set up Squarespace "Media" Folder
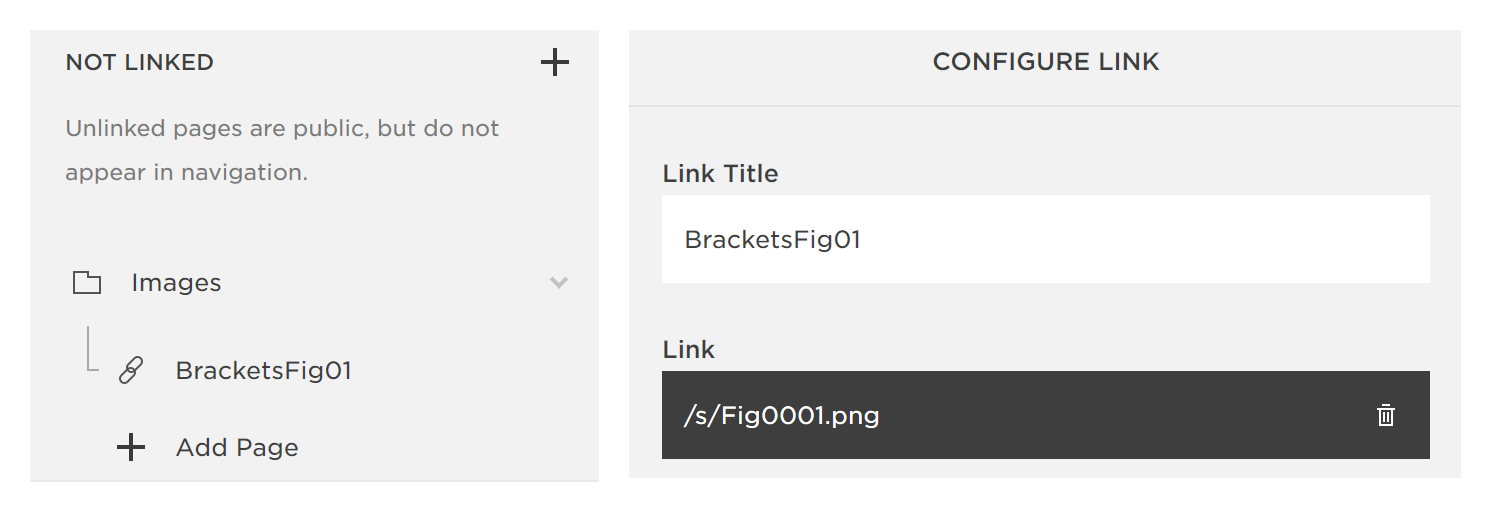
- In my Squarespace Pages directory, I've created a folder in the "Not Linked" section to upload and organize my images. I save my images in the order that I will insert them into my blog page (e.g. Fig0001.png, Fig00002.png). Each image is added as a "Link" page in the folder.
To access the URL of the images, click the linkname and see the properties. You'll see that it begin with "/s/filename.xxx". Just append the URL of your site in front of that - e.g. https://www.yoursite.com/s/filename.xxx

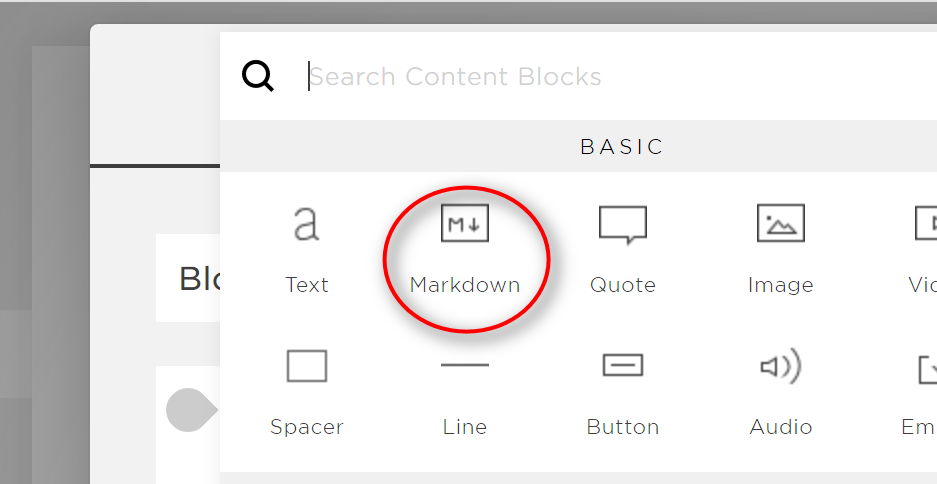
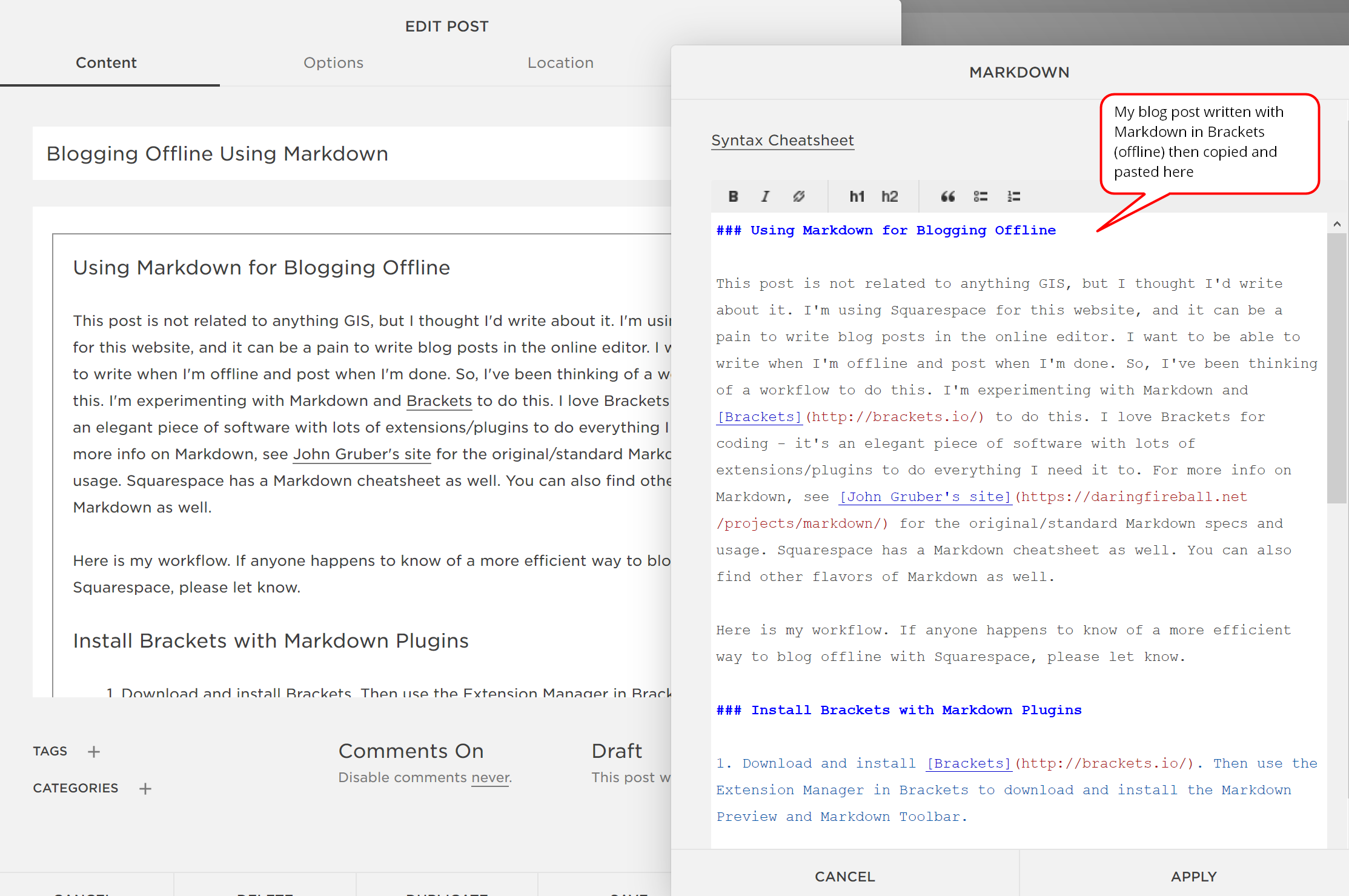
2.. When you're done writing, just copy and paste the Markdown text into your blog page using Squarespace's Markdown Block


That's it. And for anyone who is interested, I used a software called FastStone Capture to capture my screenshots - I've been using this for years and like it a lot. You can't beat $20 for a lifetime license. It's not as fancy as something like Snagit but has a low learning curve and does everything I need.
Hope you enjoy this post. Until next time...
