Sorry I’m been on hiatus for a few months. But I’m back with a short post on adding and viewing geojson data in QGIS and ArcGIS Desktop. I was inspired to write this post after seeing a recent map in the New York Times that showed all the buildings in the U.S. Check out their interactive map of every building in the United States if you haven’t seen it already. It showcases the use of Microsoft (Bing) building footprints database for all 50 States. The NYT maps showed some interesting patterns of the urban landscapes in America which I’ve taken snapshots of and are shown here.
The Bing building footprints are open source and can be downloaded for use in geojson format - which is what this post is about. Once you download the geojson file, how do you view it? Anyway, I was interested in seeing what the building footprints look like for Hawaii as well as wanting to do a quick comparison of the Microsoft/Bing buildings outlines to the one that the City and County of Honolulu has and the OSM buildings extract. QGIS can natively open geojson file but it doesn’t always consistently work – at least for me, and I’m not sure why it works sometimes or doesn’t. You can try doing one of the following options below to add geojson to QGIS for viewing.
Adding a local geojson data in QGIS
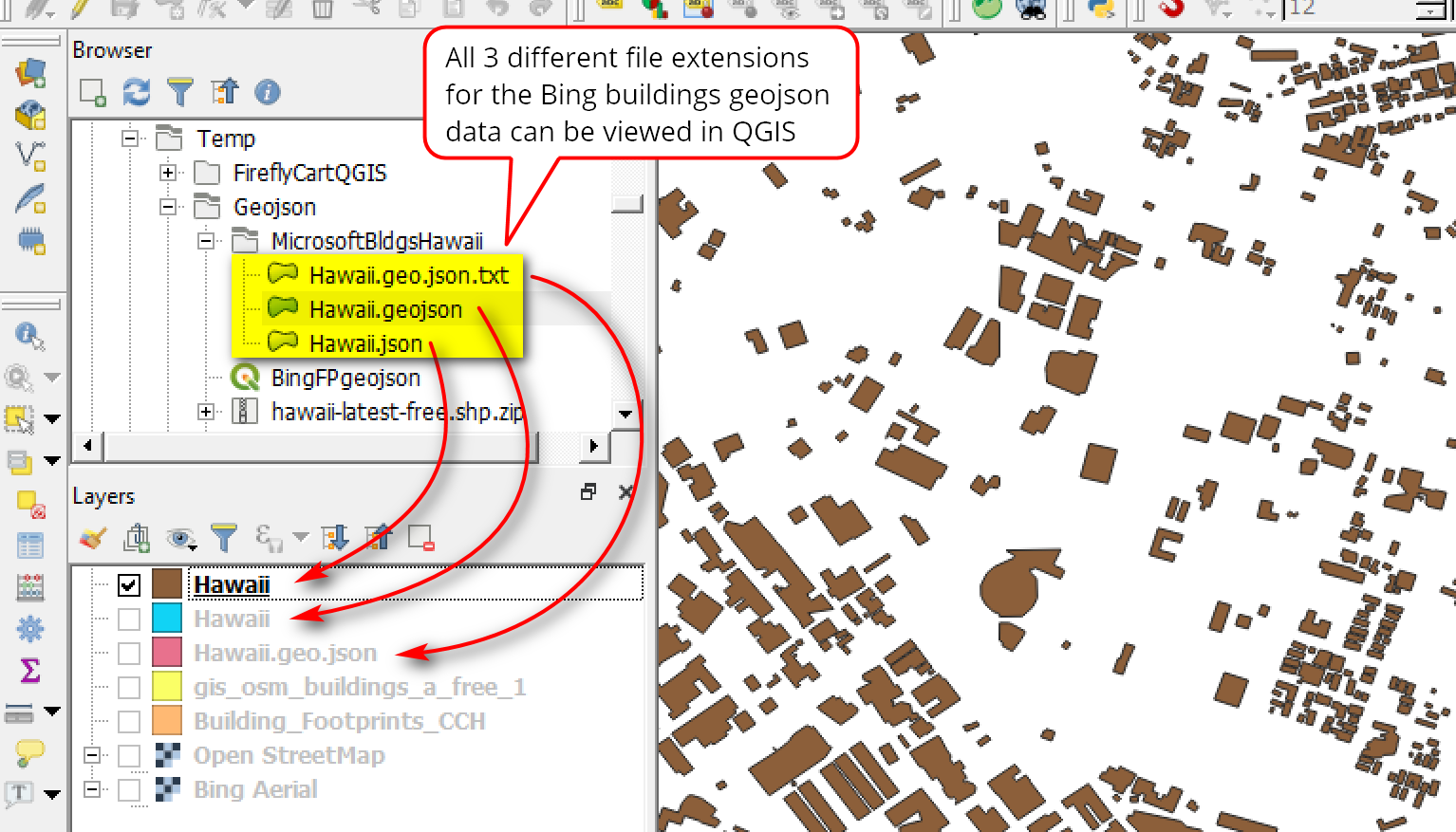
If you have a geojson file on your local hard drive or network and want to view/use it in QGIS, you can just drag and drop it from the Browser Panel into the Layers Panel or just double click on the file will add it to the Layers Panel. If trying to add the original *.geojson file crashes the you can try changing the files extension to either *.json or even as *.geojson.txt. I’ve tried all 3 different file extensions and they all seem to work.
Adding a geojson data via URL
SEE ADDENDUM POST (02/01/2020): GOT GEOJSON ERROR WHEN ADDING VIA URL
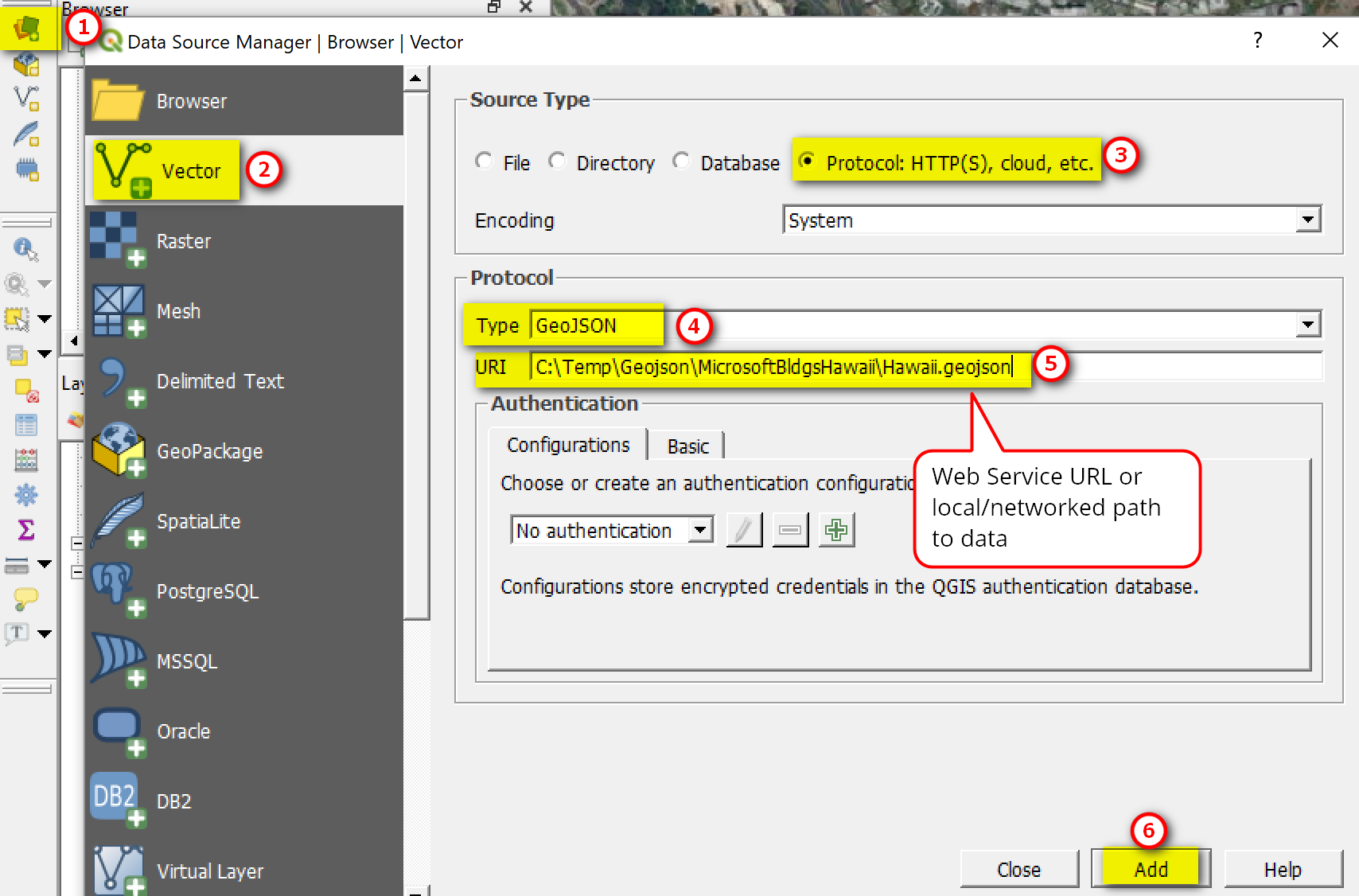
You can also add geojson fiel via a web service URL or a local networked drive. Just click the Open Data Source Manager button >> Vector Data >> Protocol HTTP(S), cloud, etc. >> Select GeoJSON type >> URI path >> Add.
Adding and viewing geojson data in ArcGIS Desktop and ArcGIS Pro
ArcGIS desktop and Pro can also read geojson files but it’ll cost you a pretty penny ($$$) because you need the data interoperability extension. In this case I would stick with QGIS, but I listed the steps for ArcGIS below for your information.
Note: Viewing geojson file in ArcGIS Desktop and ArcGIS Pro requires a Data Interoperability Extension, and it needs to be activated or turned on first.
I have Data Interoperability extension so was able to just add the geojson file in ArcMap. I guess ArcGIS desktop with the Data Interoperability extension turned on it somehow automatically imported the geojson file in ArcMap for me. I tried to see if I can also view the geojson file in ArcGIS Pro but the file format was not recognized. With ArcGIS Pro you have to convert geojson file first to json or something else that ArcGIS Pro can use. ArcGIS Online will read geojson though. I’m using the most current version of ArcGIS Desktop 10.6.1 and ArcGIS Pro 2.2.3.
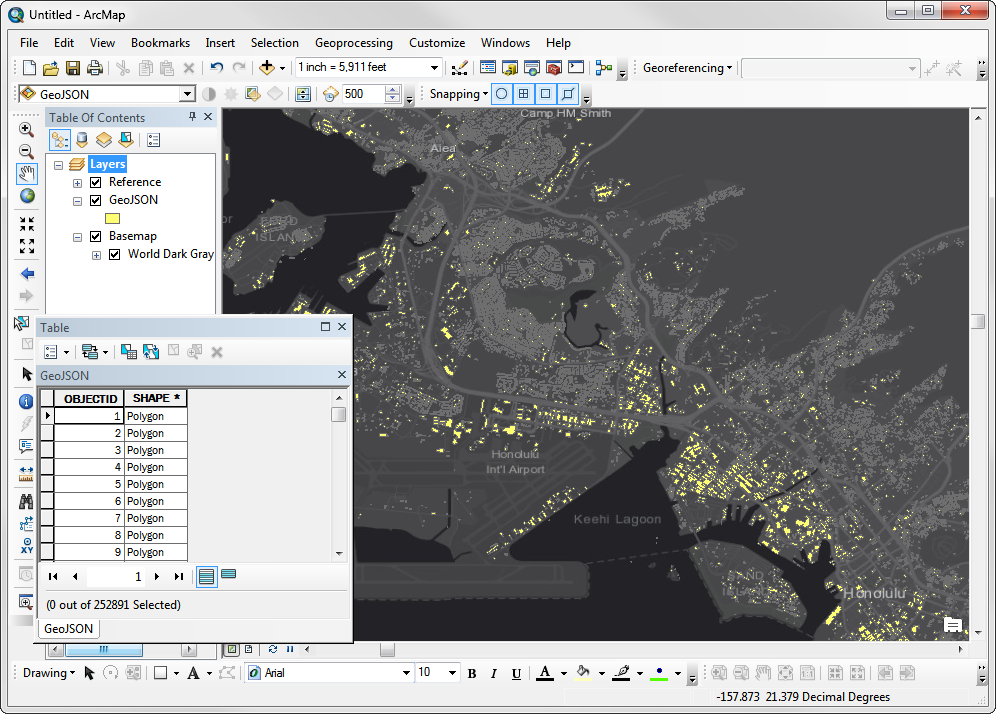
To add and view geojson file in ArcMap, just use the Add Data button as you would to add a shapefile or geodatabase feature class - like the example below.
Below is the building geojson file as viewed in ArcMap.
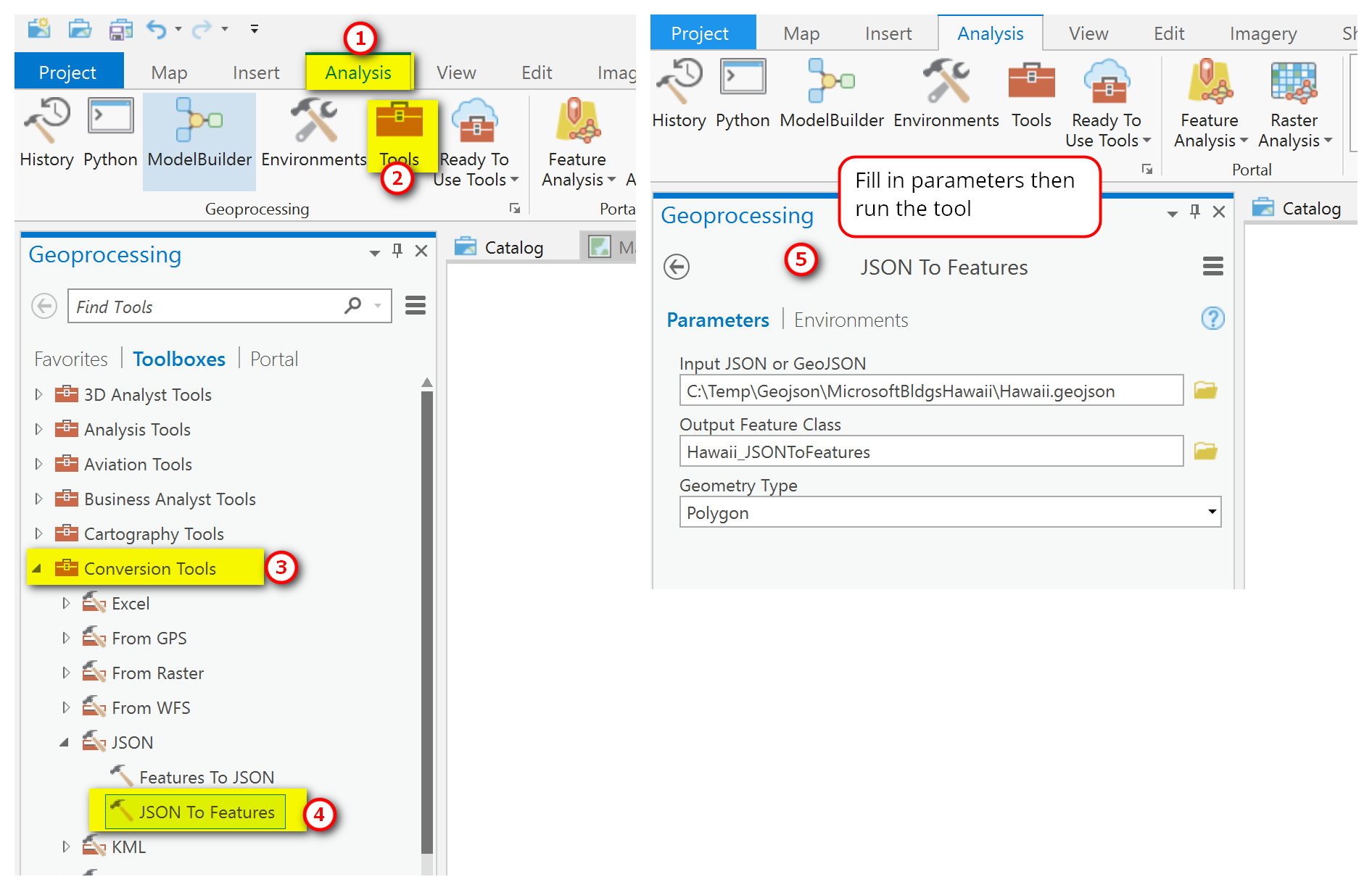
As I said earlier, ArcGIS Pro doesn’t recognize geojson. You’ll need to convert the file to a shapefile or feature class first below you can view it. You can follow the steps for converting JSON to Features tools in AG Pro.
Once you convert the geojson file then you can use it in Pro. This is how Bing’s building footprints look like in Pro.
Comparison of OSM, Microsoft/Bing, and City & County of Honolulu’s Building Footprints
A quick comparison of OSM, Bing, and City & County of Honolulu building footprints suggests that the local source (CCH) is the most accurate of the three followed by OSM, and then Bing. Also note that the Bing building footprints (at least this version of the data update) does not have height information. OSM building extracts can either have height info or not depending on the file format and source - for example shapefiles from Geofabrik doesn’t have this info but *osm.pbf has more info. CCH’s building footprints has height info, although it is an older dataset, captured between 2004-2009.
OSM building footprints (yellow polygons) overlaid on Bing Aerial
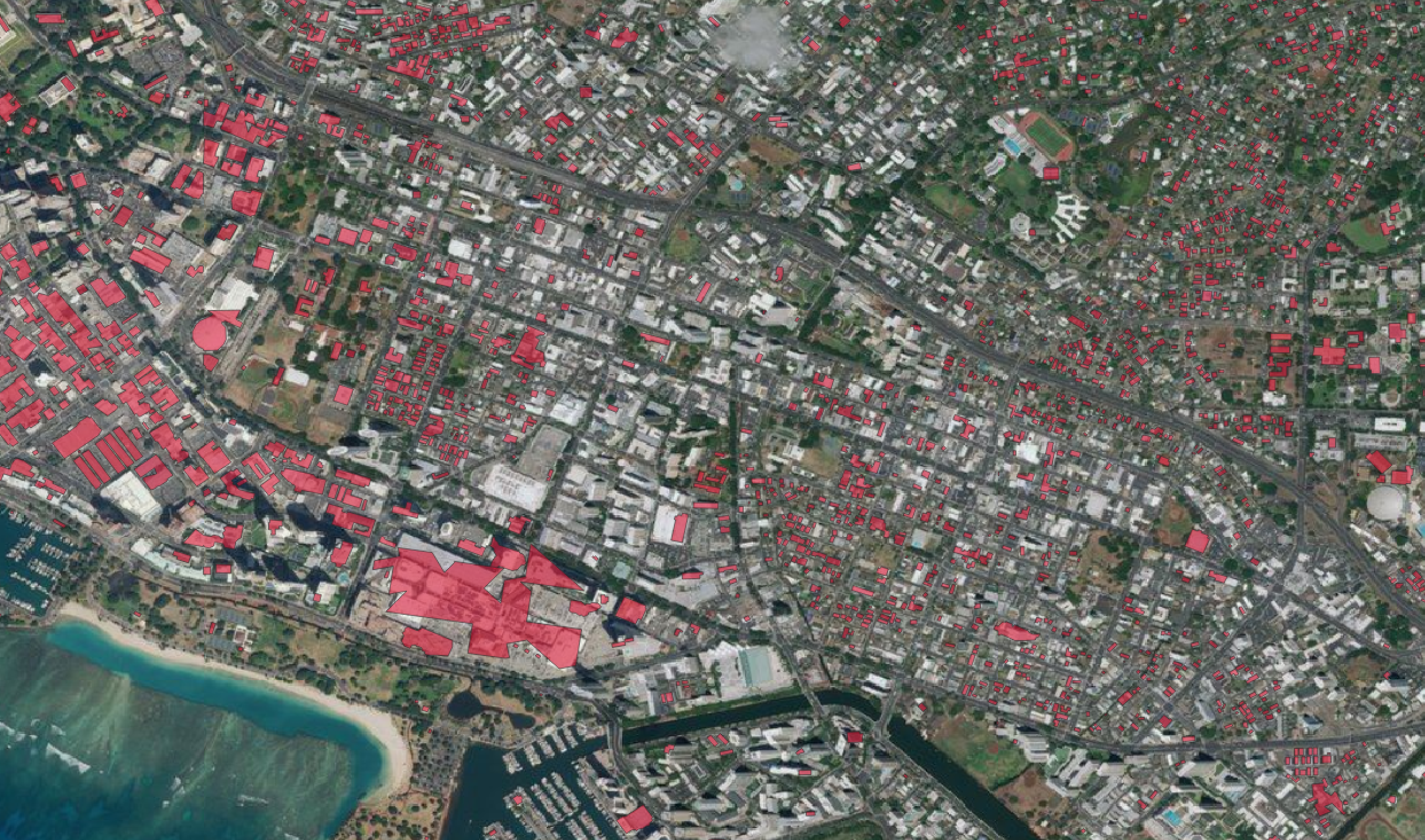
Microsoft/Bing building footprints (red polygons) overlaid on Bing Aerial
City and County of Honolulu building footprints (orange polygons) overlaid on Bing Aerial
I would say, always stick with your local source for building footprints but OSM and Bing building footprints will suffice for areas that don’t have data. Use whatever that will fit your purpose.
That’s all I have for now. Thanks for reading! :)